Appearance
测试 API 之加载全球模型 3DTiles
什么是 3DTiles1.0 和 1.1?
简单来说,就是 cesium 定义两个模型标准。其中,1.1 仅支持新版本的 cesiumjs 加载,1.0 则是支持新旧 cesium。
测试地址
javascript
https://tiles.giiiis.com/v1/3dtiles/root.json
//地址是只是临时展示地址,1.1数据
//1.0仅供内测代码示例和注释
包括,但不仅限于以下。
三维引擎:Cesium、Mapbox 等
游戏引擎:Unreal、Unity 等
注意,cesium 版本不同,加载代码也有差异,请酌情测试,其次。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3dtiles示例</title>
<script type="text/javascript"
src="https://cesium.com/downloads/cesiumjs/releases/1.112/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Widgets/widgets.css">
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer', {});
async function loadTileset() {
const tileset = await Cesium.Cesium3DTileset.fromUrl(
"https://tiles.giiiis.com/v1/3dtiles/root.json"
);
viewer.scene.primitives.add(tileset);
await viewer.flyTo(tileset);
}
loadTileset();
</script>
</body>
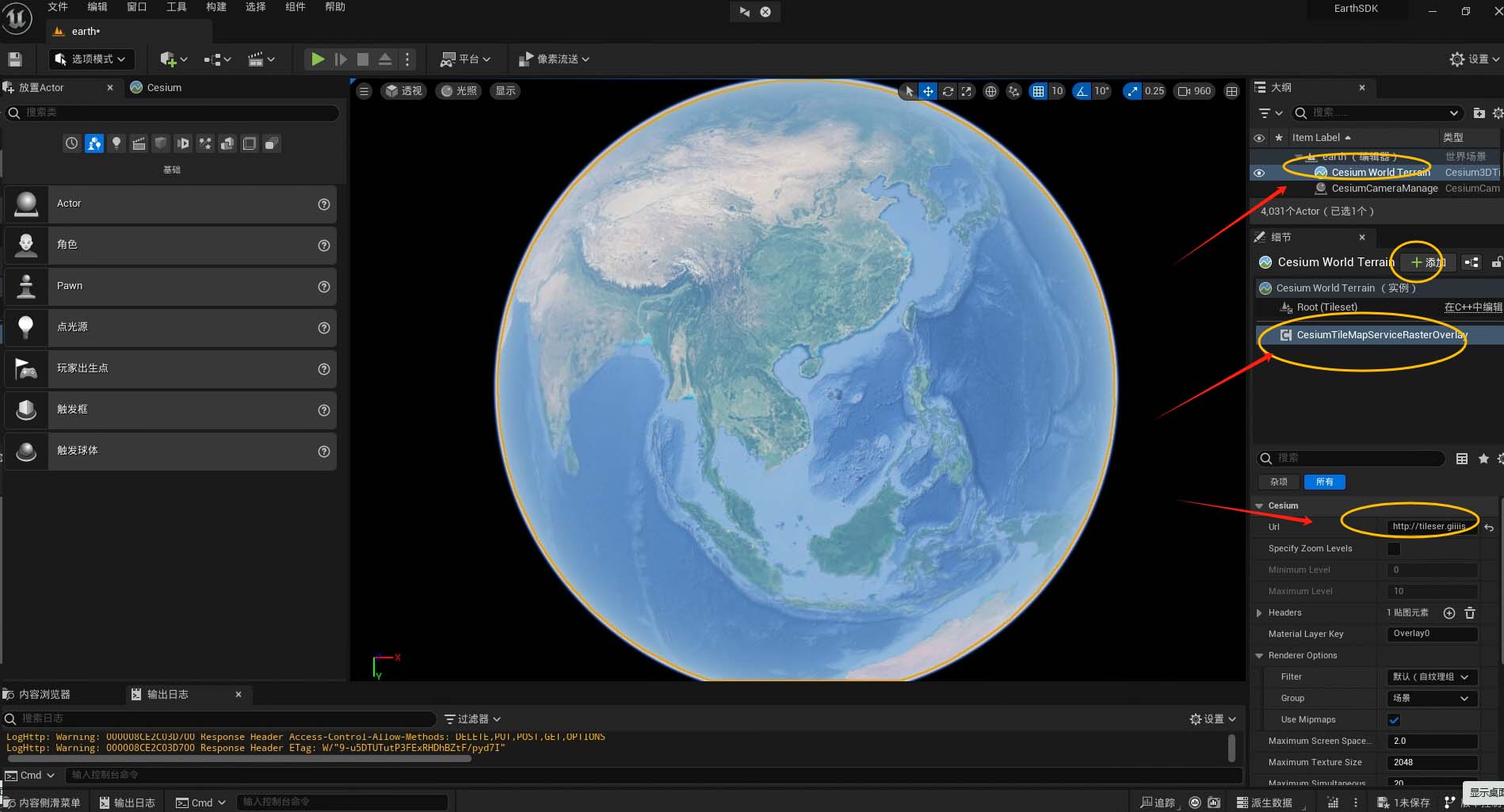
</html>Unreal、Unity 加载教程
UE 加载需要转为地图引擎,比如 cesium for Unreal、Unity。
javascript
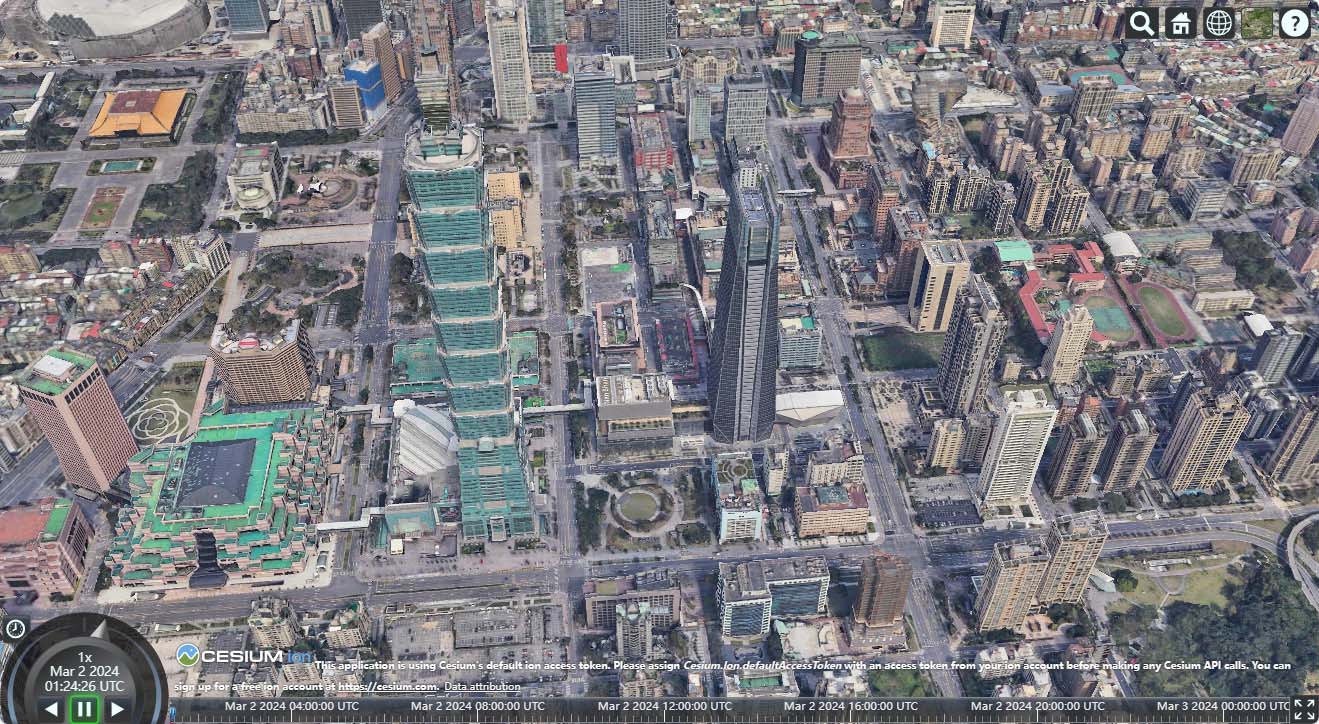
地址:https://tiles.giiiis.com/v1/3dtiles/root.json效果图
Cesium

UE5