Appearance
测试 API 之加载全球地形(粗)
特殊说明
下面地形切片,仅供学习临时使用,不保证持续稳定。
测试地址
javascript
https://terrain.giiiis.com/terrain/layer.json代码示例和注释
包括,但不仅限于以下。
三维引擎:Cesium
游戏引擎:Unreal、Unity 等
注意,cesium 版本不同,加载代码也有差异,请酌情测试,其次。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XbsjTileserImageryProvider示例</title>
<script type="text/javascript"
src="https://cesium.com/downloads/cesiumjs/releases/1.112/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/cesium/1.109.0/Widgets/widgets.css">
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer', {});
async function cesiumlabTerrain() {
//地形方法2加载cesiumlab地形切片数据
var terrainProvider = await Cesium.CesiumTerrainProvider.fromUrl(
'http://terrain.giiiis.com/terrain/', {
requestWaterMask: true,
});
viewer.terrainProvider = terrainProvider;
}
cesiumlabTerrain()
</script>
</body>
</html>Unreal、Unity 加载教程
UE 加载需要转为地图引擎,比如 cesium for Unreal、Unity。
javascript
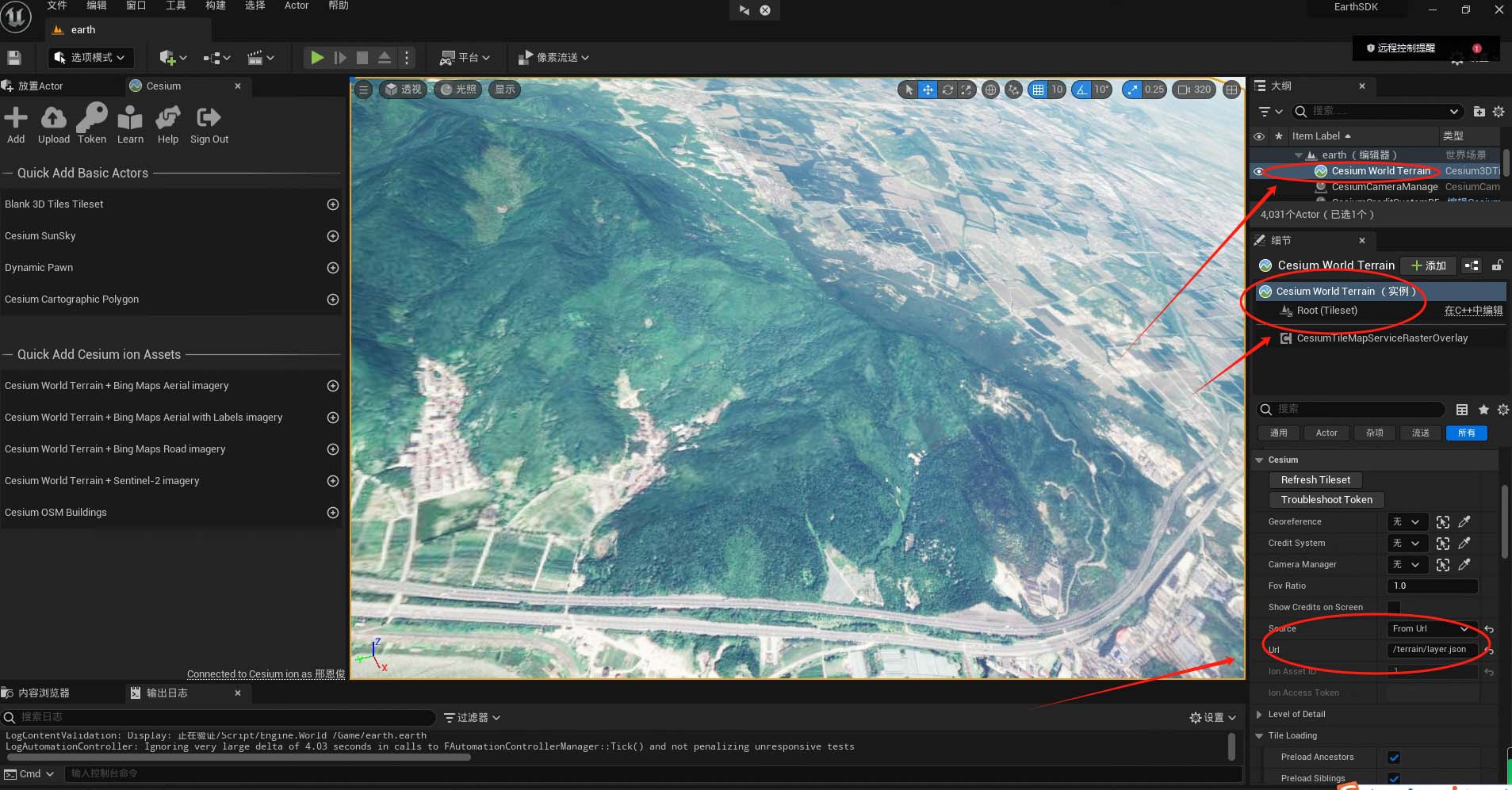
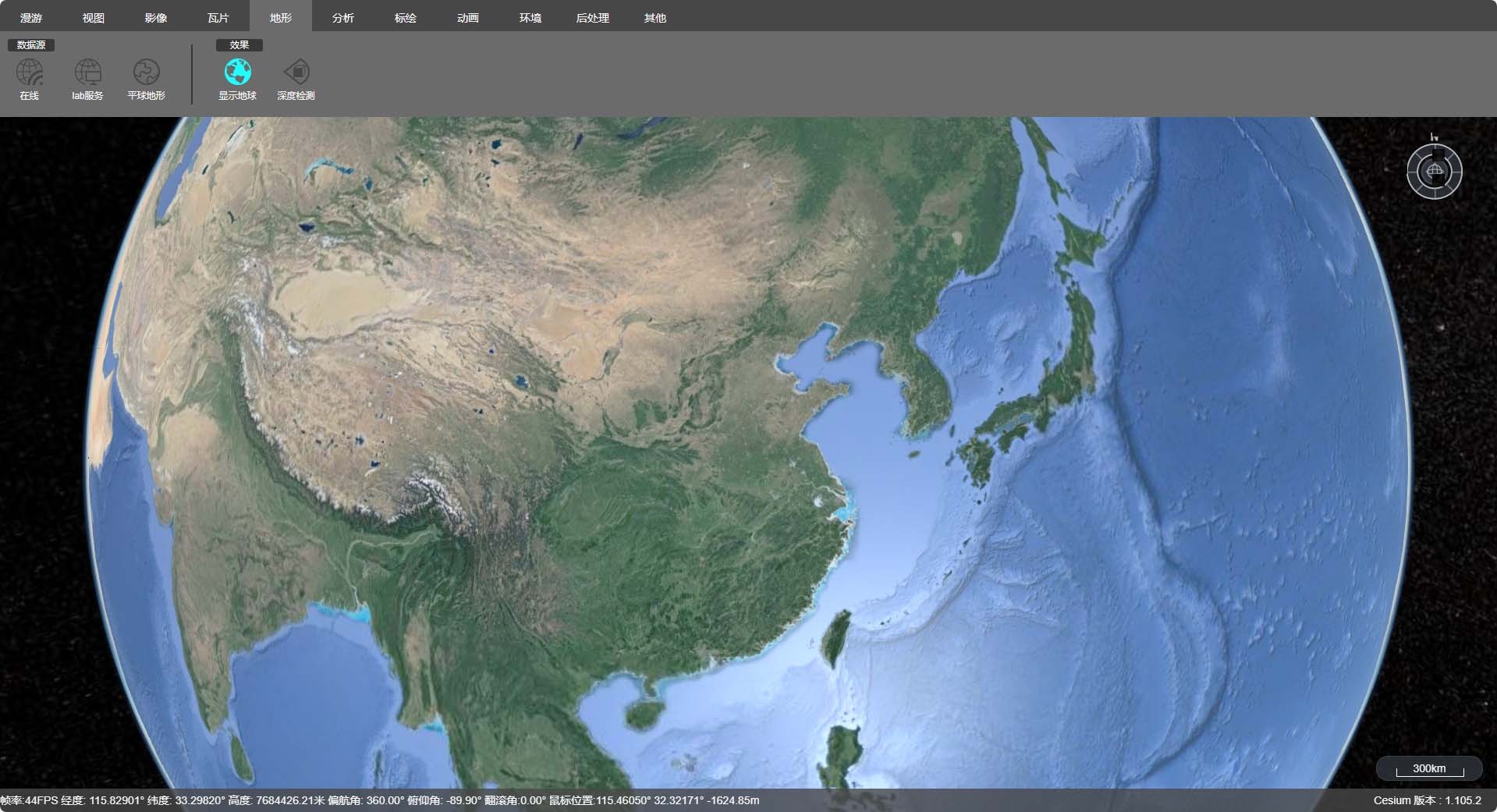
地址:https://terrain.giiiis.com/terrain/layer.json效果图
Cesium 地形/光照

UE5