Appearance
测试 API 之加载全球街景
演示视频
什么是街景?
街景也指通过摄影或其他技术手段捕捉到的街道或城市景观的图像或视频,常用于在线地图服务,如 Google 街景或百度街景,让用户可以在计算机或移动设备上浏览和探索实际街道和城市的外观。街景图像通常是通过车辆或行人携带的特殊摄影设备在街道上进行拍摄,并以全景方式展现,用户可以通过街景功能,以 360 度视角浏览不同位置的街道,仿佛身临其境地在远程地点漫游。
如何进行开发?
大陆地区
大陆地区一般都是采用百度或者高德的服务 API 接口(服务商收费),具体详解服务商接口说明:
百度搜索,或者点击跳转:百度地图开发者平台
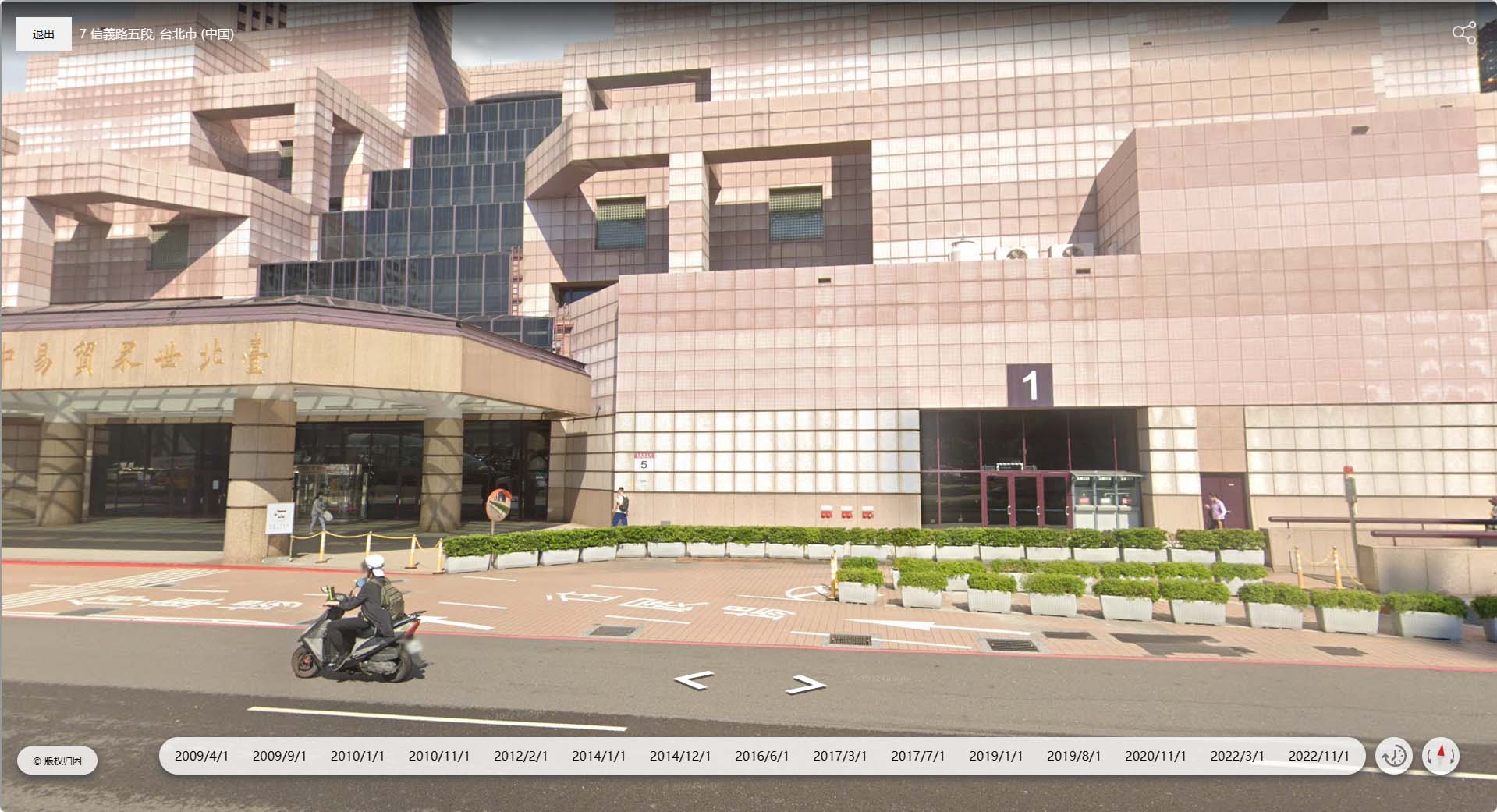
中国香港、中国澳门、中国台湾及海外
预览图

利用 iframe 加载街景测试 API 页面
javascript
const showStreetView = (longitude: number, latitude: number) => {
const overlay = document.createElement('div');
overlay.style.position = 'fixed';
overlay.style.top = '0';
overlay.style.left = '0';
overlay.style.width = '100%';
overlay.style.height = '100%';
overlay.style.zIndex = '10000';
overlay.style.backgroundColor = 'rgba(0, 0, 0, 0.5)';
// 创建iframe
const iframe = document.createElement('iframe');
iframe.src = `https://street.giiiis.com/index.html?lat=${latitude}&lng=${longitude}`;
iframe.style.width = '100%';
iframe.style.height = '100%';
// 创建退出按钮
const closeButton = document.createElement('button');
closeButton.innerText = '退出';
closeButton.style.position = 'absolute';
closeButton.style.top = '22px'; // 调整为所需的位置
closeButton.style.left = '20px'; // 调整为所需的位置
closeButton.style.zIndex = '10001'; // 确保按钮在最前面
closeButton.style.padding = '12px 22px'; // 按钮大小
closeButton.style.fontSize = '14px'; // 字体大小
closeButton.style.cursor = 'pointer'; // 鼠标样式
// closeButton.style.borderRadius = '50px'; // 按钮背景颜色
closeButton.style.border = 'none'; // 按钮背景颜色
closeButton.style.outline = 'none'; // 按钮背景颜色
// closeButton.style.backgroundColor = '#00000000'; // 按钮背景颜色
// 配置退出按钮的点击事件
closeButton.addEventListener('click', () => {
document.body.removeChild(overlay);
});
overlay.appendChild(iframe);
overlay.appendChild(closeButton); // 将退出按钮添加到overlay中
document.body.appendChild(overlay);
// 阻止在iframe上的点击事件冒泡
iframe.addEventListener('click', (event) => {
event.stopPropagation();
});
};Cesium 加载现有的街景图层
javascript
var imgLayer = new Cesium.UrlTemplateImageryProvider({
url: "https://gac-geo.googlecnapps.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m8!1e2!2ssvv!4m2!1scb_client!2sapiv3!4m2!1scc!2s*211m3*211e3*212b1*213e2*211m3*211e2*212b1*213e2!3m3!3sUS!12m1!1e68!4e0",
minimumLevel: 0,
maximumLevel: 18,
}
);
viewer.imageryLayers.addImageryProvider(imgLayer);兼容引擎
理论上是所有引擎都兼容,移动端 PC 都可以。
javascript
//测试地址
//街景数据总量地图
https://gac-geo.googlecnapps.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m8!1e2!2ssvv!4m2!1scb_client!2sapiv3!4m2!1scc!2s*211m3*211e3*212b1*213e2*211m3*211e2*212b1*213e2!3m3!3sUS!12m1!1e68!4e0
//街景展示页面
https://street.giiiis.com/index.html?lat=${latitude}&lng=${longitude}